
Troubleshooting TypeScript Path Mappings - Resolving the Mystery of TS6059 Error
Recently when I did a small refactoring in a Nx workspace, I stumbled about the TS6059 error that left me scratching my head. The error, identified as ‘TS6059,’ pointed to issues with file paths and the ‘rootDir’ configuration in the TypeScript project setup.
The Project Structure
After my refactoring I had a project structure that looked like this:
/apps
/my-app
/libs
/generated
/feat-a
So just a typical Nx workspace with a few libraries and an application - nothing special here. Note that all libs are buildable.
The Error
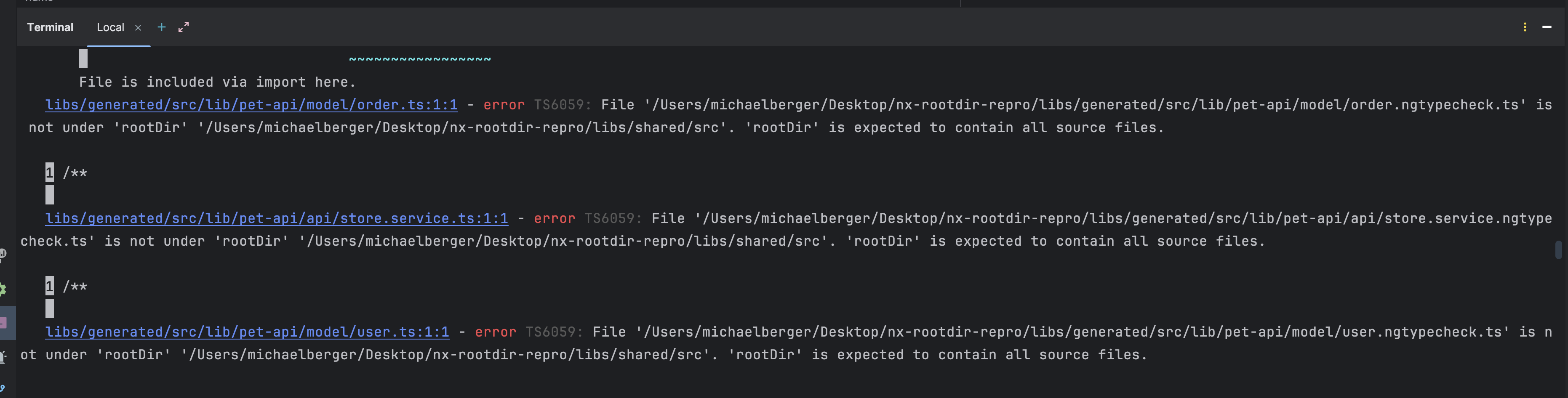
The error message I encountered when building the feat-a library was something like this:
libs/generated/src/index.ts:1:15 - error TS6059: File '.../libs/generated/src/lib/pet-api/index.ts' is not under 'rootDir' '/.../libs/feat-a/src'. 'rootDir' is expected to contain all source files.
libs/feat-a/src/lib/feat-a/my.component.ts:3:33 - error TS6059: File '.../libs/generated/src/index.ts' is not under 'rootDir' '.../libs/feat-a/src'. 'rootDir' is expected to contain all source files.
I had a component that looked like this:
import { Component } from '@angular/core';
import { Pet, PetService } from '@api';
@Component({
selector: 'app-my',
templateUrl: './my.component.html',
styleUrls: ['./my.component.scss']
})
export class MyComponent {
pets$: Observable<Pet[]> = this.petService.getPets();
constructor(private petService: PetService) {}
}
Notice here the problematic import statements of Pet and PetService from @api.
In the tsconfig.base.json I had the correct path mappings:
// ... other options
"paths": {
"@api": ["libs/generated/src/index.ts"],
"@feat-a": [
"libs/feat-a/src/index.ts"
],
}
Identifiying the problem
Upon careful inspection of the project structure, the root cause of the error became clear. The package name in the package.json file of the api library did not align with the path specified in the tsconfig.base.json file.
{
"name": "@myorg/api",
// other entries not relevant
}
The Solution: Align Package Name with Path Mappings
To resolve the issue, I adjusted the name property in the package.json file of the api library to match the path specified in the tsconfig.base.json.
{
"name": "@api",
// other entries not relevant
}
Understanding the Relationship
The crucial insight here is that the name in the package.json file serves as the identifier for path resolution in the tsconfig.base.json file. When these two do not match, TypeScript encounters difficulties locating the necessary source files.
These mappings define how TypeScript resolves module imports based on the specified paths. Ensuring consistency between these mappings and the package names is crucial for a seamless development experience.
Conclusion
In this troubleshooting journey, we identified a common but often overlooked issue that can lead to the ‘TS6059’ error during project refactoring. Ensuring alignment between package names and path mappings is key to a successful TypeScript project configuration.
In a subsequent article, I will explain in detail how path resolution works in TypeScript and how to avoid common pitfalls.